Hi,
I'm pulling together a simple animation that shows some electrochemical concepts.
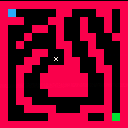
I've managed to get an "ion" moving around a simple electrochemical cell (anticlockwise flow) using some random movements with some bias to help "push" the ion in the right direction to simulate flow. Its not perfect and there are no doubt much simpler ways to do this, but my coding skills aren't up to it so I've hacked this together - please excuse the mess!
Anyway, I am trying to get the white "ion" to turn green when it hits the electrode (aka grey box) and stay green. I'm doing this by checking if the "ion" is within the bounds of the electrode, and also that the electrode is powered up (variable pwr=1). As far as I can see, it should work, but after literally hours trying to figure out why its not working, I'm close to giving up, and thought I'd see if I was missing a really obvious thing - as I say, I'm not a good coder, just muddle by!
Any help would be very much appreciated.


This is a simple agar.io like game that I made
How to play:
Arrow keys to move
X to reset
Eat circles that are smaller than you by moving to them. The more you eat, the larger you get and the more circles you can eat. Be careful though, as you might get eaten by larger circles! You might get eaten as soon as you eat another circle because I made it so that a circle spawns (that might be smaller or larger than you) as soon as you eat a circle.
@zep:
I teach a LOT of students PICO-8 and lately I've been mostly teaching online classes over Zoom. I'm usually doing this webinar style where I am the presenter and the students are participants. I can't see their screen, but they can see mine and there's a Q&A chat window where they can ask questions and so forth.
It would be extremely helpful to be able to copy console error messages to the clipboard. Currently you can hit CTRL-C in the console to copy what's typed into the command prompt, but it would be even more useful, if the prompt was empty, to use CTRL-C to copy the last error generated. Like this:

This would make it so much easier to help students when they run into errors, especially the very young students. If they get an error, they can just hit CTRL-C and paste the error into the Zoom chat. This would also be helpful for people trying to get other live help online, such as from Discord.



Hi,
I am working on a small cart to demonstrate an engineering process for a colleague who wants to spice up a PowerPoint presentation he is giving.
Does anyone know if its possible to embed a Cart (in HTML format??) into a PowerPoint presentation so that he can run it from within his presentation?
Any help much appreciated.
All the best,
Paul :-)
PS: Am asking here since I can't test this as I use a Mac and don't have PowerPoint! Thanks :-)

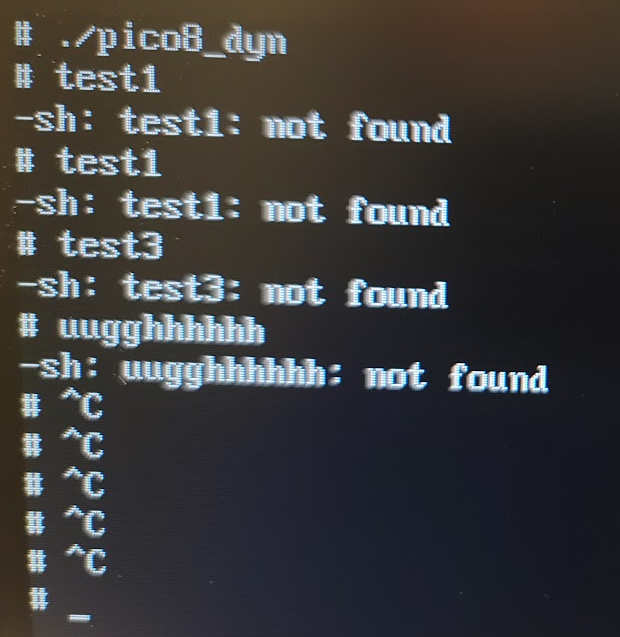
i've been tinkering around with Buildroot and got me an image that I'm happy with that boots up, connects to wifi then starts pico-8. the problem I'm having is that once pico-8 starts, the inputs aren't recognized as if pico-8 doesn't have focus. I'm not sure how to force it to have focus though. anyone have any idea what might be causing the issue? i haven't tried using a controller, so I have no idea if that would work or not. my goal was a minimal image for running Pico-8 :)
it does the same thing, even if I run pico-8 manually and not @ startup.
here is the output of me using the keyboard while pico-8 is up and running and after I have killed pico8_dyn from the console, so I know the OS is recognizing inputs, just not pico-8.

thanks in advance for any advice!


So, I tried everything, then I created a profile to ask this: is there any way to play with the D-pad of a game controller on the embedded PICO-8 player?
Currently, the D-pad is very weirdly mapped to the menu, so I can't even set my gamepad with JoyToKey. There is no way to change this weird mapping, and there is no way to disable joystick detection. I don't understand this choice at all, is there any way to escape it?





Nine tweettweetjam5 entries in one cartridge!
- VULF 3D
- Explore a maze a first person raycast game!
- There be Treasure!
- Use triangulation to find the treasure!
- PADAR
- Defend yourself from incoming bogeys!
- Big Donut
- Become the donut magnate in this idle clicker!
- Diskette
- Dodge the disks, get that high score, don't bleed out on the floor!
- Go
- 2500+ year old board game in 560 chars!
- Blitzar
- Sixteen hundred stars to explore in this space sim!


Can you put mice into Jelpi?
So, I've been messing around with mice and the pico-8. Now earlier I was playing Jelpi and thought "Hmm, I Wonder if I can put touchscreen on this?" Now I Myself don't have a touchscreen! But for people who do not, CAN YOU LET THEM PLAY WITH NO CONTROLLER? I'm gonna try, but anyone of you can leave the cart here if you make it.
link to a mouse cart https://www.lexaloffle.com/bbs/cposts/2/22286.p8.png
EDIT: Old post, I didn't want to delete it. Sorry for all the caps and stuff.

since i've been a little obsessed with death stranding recently, i decided to make a little demake for the tweet tweet jam. i'm quite happy with how it turned out and how much functionality i managed to squeeze in. it even has the scanner haha
arrows + x
it's on itch.io as well


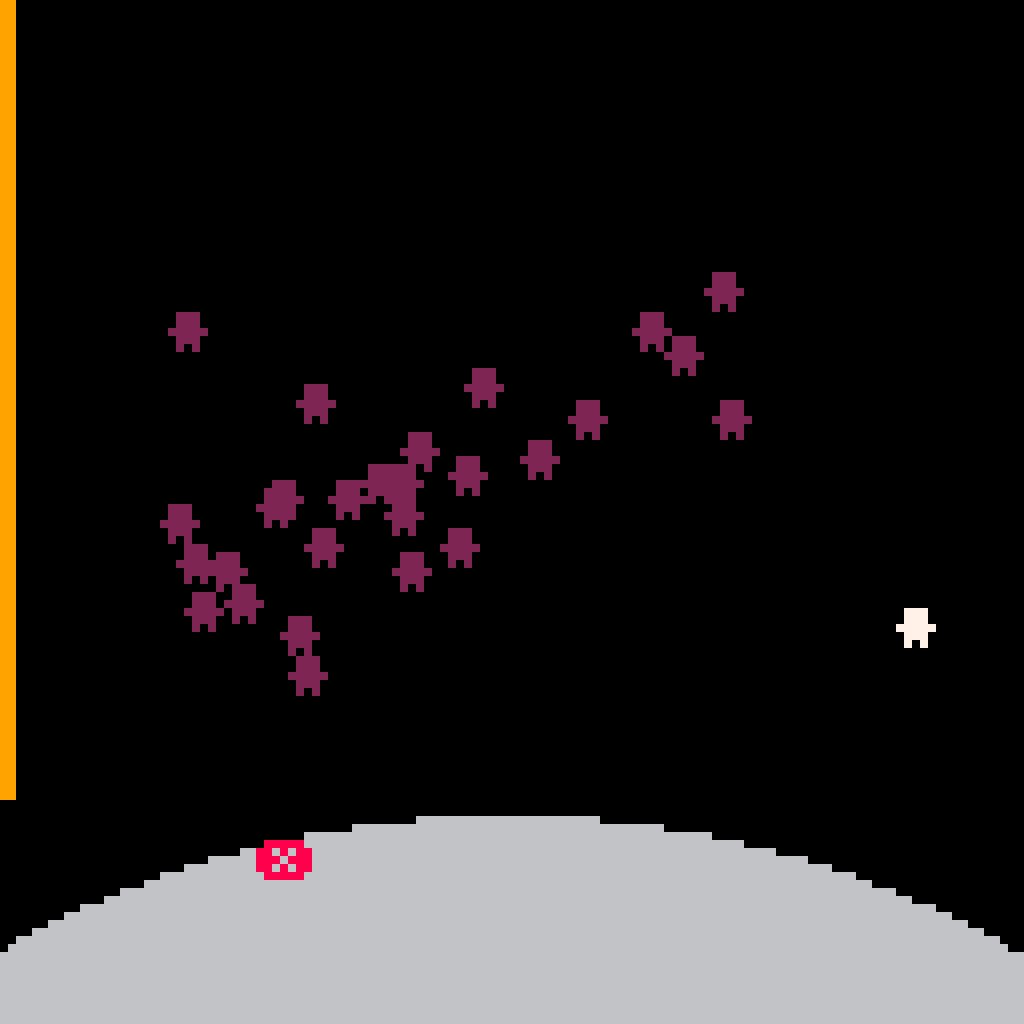
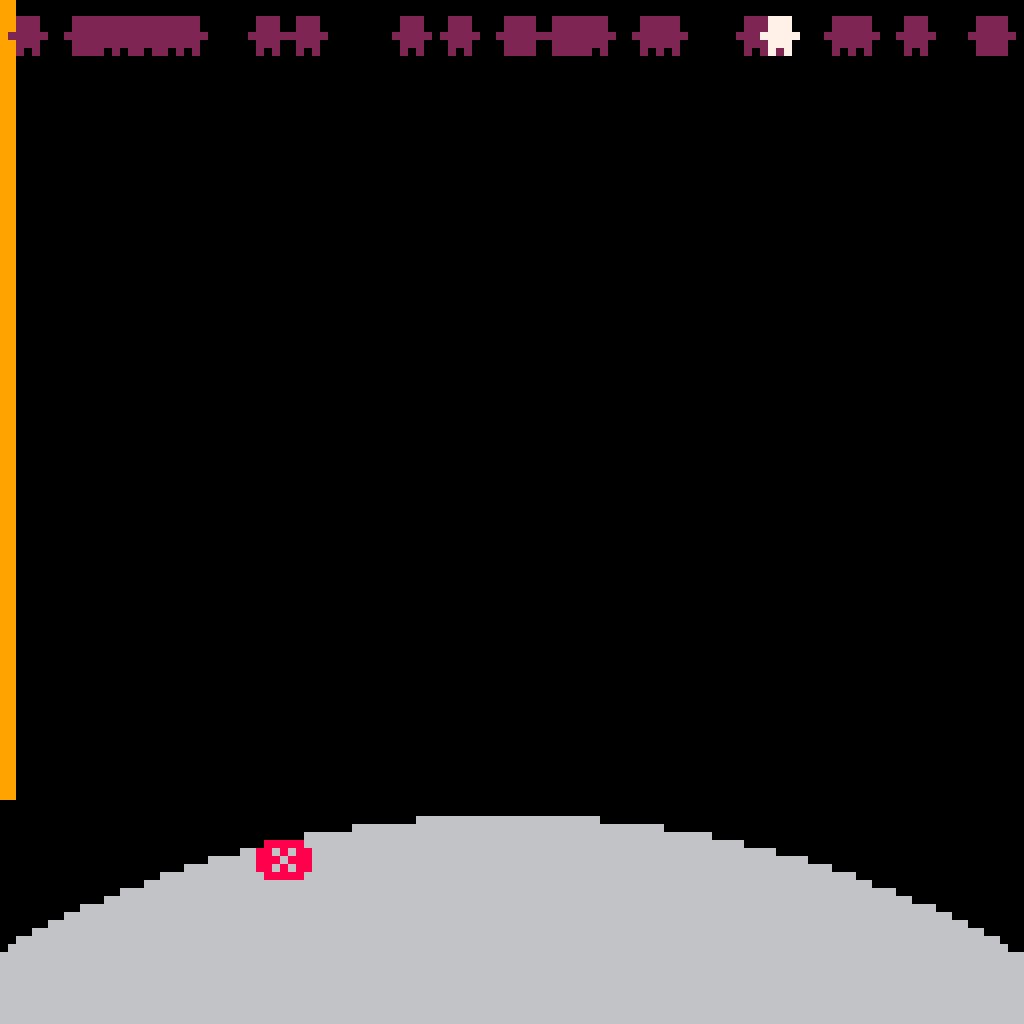
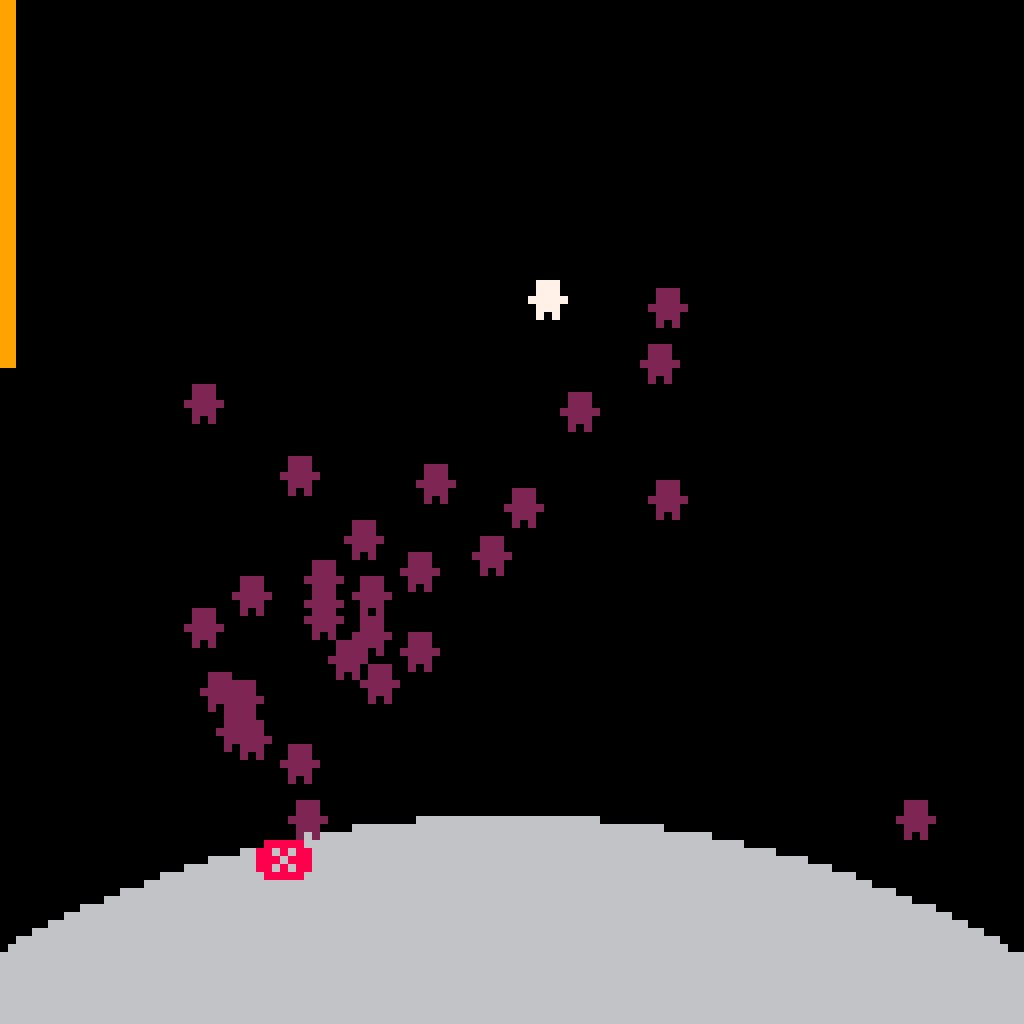
INSTRUCTIONS
X = fire main weapon. This can destroy both invaders and their bombs and mothership.
Z = fire particle beam, which takes time to charge up in top-left. This is ultra destructive but can only destroy invaders; not their bombs or mothership.
Arrow left or right to control ship
Invaders that dive-bomb are worth more.
A mothership will occasionally appear and respawn invaders. Shooting it down is worth max points.
When the mothership spawns new invaders, they take a few seconds to materialize; shooting them in that state is worth more.
As you progress through the levels, the mayhem increases and gets faster.
Of programming note: the Animations and Sprt functions implement a general-purpose system for animating sprites in a declarative way. Just specify the state transition in a table and call the Animation function with the object to animate, and it will automatically transition the object through the specified states, including looping and chaining.

People have been asking how I managed to fit a multiplayer game into the space of two tweets (560 chars) for TweetTweetJam5, so I thought I'd write a mini tutorial to explain the process!
We'll cover:
- Stuff you need (such as javascript libraries, and where to get them)
- How pico-8 talks to the outside world (General Purpose Input Output - GPIO - memory)
- How to have a conversation between pico-8, the web browser running a pico-8 cart, and a database server
- How to implement multiplayer that allows users to play against 'replays' or 'ghosts' of previous players (which is rather cool and under-explored territory imo)
We won't cover:
- Server-side coding such as would be required for concurrent multiplayer gaming like, er, Counterstrike or something (do people still play Counterstrike?)
- Setting up a specific online database to hold your replay data - I use FatFractal http://fatfractal.com, but I am sure there are loads of options these days. Anything that can be accessed from client-side Javascript will do just fine.










 2 comments
2 comments